Google's featured snippets zijn een van de meest begeerde posities in de SERPS. En daar is een goede reden voor. Ze trekken vaak grote hoeveelheden verkeer weg van concurrerende resultaten, waardoor zij de kracht van de eerste pagina kwijtraken. Maar het verdienen van een featured snippet is niet eenvoudig.
Tabellen zijn een van de meest effectieve soorten snippets, maar ook een van de moeilijkste om te verdienen. Dat komt omdat ze een niveau van structuur en organisatie vereisen dat moeilijk te bereiken kan zijn. Maar het is niet onmogelijk. Met een beetje zorg en aandacht kun je een featured snippet verdienen voor je op tabellen gebaseerde inhoud. En als je dat doet, zul je de vruchten plukken in termen van verkeer en betrokkenheid.
In dit blog behandel ik de noodzakelijke stappen en acties die je kunt ondernemen om je kansen op een HTML-tabel in je SERP (en/of Featured Snippet) enorm te vergroten!
Eind 1993 stelde Dave Raggett de digitale tabelopmaak voor complexe gegevens voor met behulp van rijen en kolommen. In oktober 1994 werd W3C opgericht als standaard, dankzij een samenwerking tussen MIT en CERn, met behulp van DARPA en de Europese Commissie.
In 2007 verschijnen voor het eerst extra elementen in de zoekresultaten van Google. Vanaf 2017 is dit verder ontwikkeld tot een grote verscheidenheid aan rich snippets, zoals informatie over vluchten, sportevenementen, video’s, recepten, films, nieuws en nog veel meer.
In 2007 begon Google HTML-tabellen te behandelen als een zelfstandig element dat het waard is om verrijkte SERP-resultaten te tonen. Maar hoe onderscheid je een goede tabel van een slechte, misleidende tabel? Een paar jaar geleden begon Google te experimenteren met "machine learning", dat uiteindelijk zijn weg vond naar de algoritmen. Met vallen en opstaan hebben de ontwikkelaars een manier gevonden om het algoritme te leren hoe het de waardige tabellen steeds nauwkeuriger kan weergeven. Dit heeft geholpen om de miljarden HTML-tabellen met slechte lay-outs te doorzoeken.
CSS is om een aantal redenen steeds populairder geworden. Het biedt meer controle over de opmaak van webpagina's, en is minder moeilijk te leren dan HTML tabellen. Bovendien wordt CSS breder ondersteund door webbrowsers dan HTML-tabellen. Veel websites vertrouwen echter nog steeds sterk op HTML tabellen om concurrerend te blijven. Dat komt omdat HTML-tabellen gemakkelijker te gebruiken zijn en meer flexibiliteit bieden bij de opmaak. Bovendien zijn HTML-tabellen beter in staat om complexe gegevensstructuren te ondersteunen.
Zijn rich snippets een verplichte eis van Google?
Dat het algoritme van Google geheimzinnig is en naar honderden zaken kijkt om de meest relevante resultaten te tonen aan haar bezoekers mag duidelijk zijn. SEO heeft altijd wel het stigma van lange termijn, complex, en niet bij te houden gehad. Menig ondernemer wat ik tegen kom zegt al gauw: ’SEO? De eisen van Google veranderen toch elk jaar? Daar ga ik niet aan beginnen’…
Een begrijpelijke opvatting, maar niets is minder waar. In de regel staat bezoekerservaring centraal, zij het door relevante resultaten bij zoekopdrachten en/of een puike gebruikservaring op een website zelf. Alle zogenaamde ‘veranderingen’ zijn gewoon innovatieve manieren van Google om gebruiksvriendelijkheid te waarborgen.
Eigenlijk is het heel simpel om goed te scoren in Google: er zijn een aantal technisch fundamentele eisen voor een efficiënt crawlbudget, daarnaast moet een website: een aantal on-page factoren bevatten, autoriteit hebben d.m.v. waardevolle inkomende links, en content die waardevol is voor je bezoeker.
Dit zijn richtlijnen die al jaren vaststaan! Echter voldoen nog altijd veel websites niet aan deze ‘standaardeisen’ en worden jammer genoeg nog altijd veel websites afgeleverd zonder hier rekening mee te houden.
Wat verandert is dat Google steeds slimmer wordt. Het is een zelflerend algoritme. De bezoeker staat centraal, en hiervoor rollen de nodige updates de deur uit om deze optimaal te kunnen bedienen.
Al deze updates zijn eigenlijk allemaal ‘extra optimalisaties’ die je kunt doen om de concurrentie voor te blijven. Het uitrollen en weergeven van HTML-tabellen maakt het mogelijk om je SERP te voorzien van extra informatie.
Tot op heden is er slechts 1 bedrijf wat HTML-tabellen succesvol toepast: Webshopgigant Coolblue.
Hoe krijg ik een featured snippet?
Voordat je enthousiast wordt, moet ik je helaas teleurstellen. Helaas bestaat er niet zoiets als een featured snippet handleiding die garandeert dat je 100% resultaat krijgt. Dit is publiekelijk aangekondigd door Google en staat ook vermeld in hun documenten. Google controleert rich snippets door een zelfonderhoudend machine learning algoritme, dat goed is in het weergeven van zoekopdrachten, maar niet zo helemaal accuraat.
Hieronder bespreken we echter belangrijke punten die je kansen op het verdienen van die waardevolle snippet sterk vergroten:

Let op dat de volgende "punten" gebaseerd zijn op experimentele waarnemingen op dezelfde manier als SEO-professionals leren over de zoekmachines. We kunnen nooit zeggen dat een bepaalde bewering 100% waar is. Maar door genoeg experimenten uit te voeren, zullen de gegevens zich opstapelen en uiteindelijk 99+% nauwkeurigheid bereiken.
#1: Alleen geselecteerde zoekopdrachten triggeren een featured snippet
In de praktijk blijkt dat de eerste 3-4 zoekresultaten allemaal in aanmerking komen voor een featured snippet. Dit betekent automatisch dat je concurrentie krijgt..
Het oorspronkelijke doel van rich snippets is namelijk om snel een vraag te beantwoorden of de gebruiker toegang te geven tot wat hij/zij zoekt.
Tip: Zoek naar zoekopdrachten die een vraag weergeven die wordt gesteld of een soort tekstuele of numerieke gegevens die worden gezocht.
#2: Google genereert alleen featured snippet tabellen van eerste pagina resultaten
Da’s logisch, toch?
De eerste SERP bevat de meest nuttige en nauwkeurige resultaten voor de gebruiker. Als er dus een voorbeeld van een rich snippet moet worden getoond, met de bedoeling om de gebruiker te helpen, moet deze afkomstig zijn van de eerste 10 resultaten. Dit geldt voor alle soorten featured snippets.
Tip: Zorg dat je pagina bij de eerste 10 resultaten staat, anders kom je niet in aanmerking voor de featured snippet.
#3: Featured snippets worden ongeveer op kwartaalbasis geupdate
Dat kunnen we natuurlijk niet met zekerheid zeggen. Sommige snippets verplaatsen zich in een paar weken. Bij andere duurt het tot 6 maanden om te updaten. Belangrijk om te weten is dat de frequentie waarschijnlijk korter zal worden, omdat de algoritmen van Google steeds effectiever worden.
Toen grote updates zoals Panda en Penguin periodieke updates waren, richtten deze zich op een specifiek probleem met zoekopdrachten. Nu maken die updates deel uit van het kernalgoritme. De verwachting is dat Google rich snippets uiteindelijk dezelfde weg zullen volgen.
Tip: Zelfs bij aanpassingen, komen de resultaten niet meteen. Dat, gecombineerd met het feit dat wijzigingen al dan niet effectief kunnen zijn, doet de vraag rijzen hoe lang het precies zou duren om de resultaten te bereiken. Gebruik in plaats daarvan de tijd om onderzoek te doen en om aan de kwaliteit te werken.
#4: Caption tag helpt wel degelijk
Hoewel niet verplicht, fungeert de![]() tag, als titel van de tabel. Als deze HTML-tag voor tabellen ontbreekt, zoekt Google naar het op één na beste: de omringende koppen. Die kunnen gaan van
tag, als titel van de tabel. Als deze HTML-tag voor tabellen ontbreekt, zoekt Google naar het op één na beste: de omringende koppen. Die kunnen gaan van![]() tot
tot ![]() .
. ![]() en
en ![]() zijn vrij zeldzaam, omdat deze tags meestal worden gebruikt om zeer specifieke gedeelten van de inhoud diep in de pagina te benoemen, meestal niet erg semantisch met het onderwerp van de pagina.
zijn vrij zeldzaam, omdat deze tags meestal worden gebruikt om zeer specifieke gedeelten van de inhoud diep in de pagina te benoemen, meestal niet erg semantisch met het onderwerp van de pagina.
Tip: voeg caption tags toe aan uw tabel, zodat de tabel op dezelfde manier als artikelen kan worden behandeld. Laat Google niet raden door naar de omringende koppen te kijken.
#5:Tabel titels
Door de ![]() tag te gebruiken, geef je aan zoekmachines aan dat je tabel orde heeft in de gegevens die onderwerp-gerelateerd zijn en een patroon hebben van het begin tot het einde.
tag te gebruiken, geef je aan zoekmachines aan dat je tabel orde heeft in de gegevens die onderwerp-gerelateerd zijn en een patroon hebben van het begin tot het einde.
Tip: Gebruik de ![]() tag kop en orden sets van gegevens. De header van de Structured Snippets helpt zoekmachines de relatie tussen de gegevenssets in de tabel te begrijpen.
tag kop en orden sets van gegevens. De header van de Structured Snippets helpt zoekmachines de relatie tussen de gegevenssets in de tabel te begrijpen.
#6: Kwaliteit van de content
Uiteraard wordt alleen de hoogste conten skwaliteit gekozen uit de velen.
Tip: Werk aan de kwaliteit. Vergeet niet dat opvallende knoppen en flitsende teksten niet altijd de juiste aanpak zijn. De beste content is altijd de content die het gemakkelijkst te begrijpen/consumeren is.
#7: Omringende content
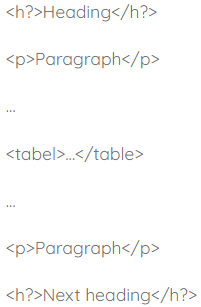
Houd er rekening mee dat tabellen op zichzelf niets betekenen. De manier waarop Google's algoritmen werken is door te kijken naar de content die de HTML-code voor de inhoudsopgave omringt - koppen, paragrafen, afbeeldingen enz. Het beste is om de tabel als het ware om relevante content heen te wikkelen, als volgt:

Tip: Omring de tabel met relevante content. Gebruik long-tail of breed gerelateerde zoekwoorden in de paragrafen boven en onder de tabel, zelfs in de koppen (als dat zinvol is).
#8: Dubbele content of gegevens zijn uit den boze
Soortgelijke of exacte content in de tabel en ergens anders op dezelfde pagina zorgen voor verwarring. Als het algoritme niet weet wat het moet kiezen, kiest het meestal niets.
Tip: Zorg ervoor dat content in de tabel van de hele pagina absoluut uniek zijn. Herhaal geen reeds bestaande content.
#9: Vetgedrukt onderwerp
Vetgedrukte tekst wordt van oudsher gebruikt om belangrijke stukken tekst te benadrukken of om koppen op te maken.
Tip: Help zoekmachines een beetje door de google-resultaten van ons onderwerp in kolommen vet te drukken.
#10: Tabelgrootte/proporties
Hoewel nog steeds te lezen, kunnen tabellen met rare verhoudingen, onregelmatige symmetrie, tabellen die te breed of te lang zijn op een X x Y-as overgeslagen worden.
Tip: Bedenk een manier om een tabel met gestructureerde snippet grootte proportioneel te maken. Splits anders de tabel in twee tabellen of denk eraan alleen de belangrijkste gegevens op te nemen, zodat de afmetingen redelijk blijven.
#11: Verhouding tussen het aantal tekens in de gegevens
Ook hier geldt dat gegevens met enkele tekens in één cel en hele zinnen in de cel ernaast als onregelmatigheid gelden.
Tip: Vat tekst gegevens zo samen dat elk van de cellen proportioneel even groot kan zijn, en daarmee de hele SERP-tabel.
#12: Kolommen met één onderwerp
Helaas worden twee of meer kolommen met concurrerende onderwerpen in snippets zoekresultaten nog niet goed ontvangen door zoekmachines. Ook al zijn ze legitiem binnen het geheel van de tabel, de algoritmen zijn nog niet geavanceerd genoeg om interne onderwerpen uit elkaar te houden.
Tip: Een tabel kan het beste van eind tot eind onder één onderwerp worden gehouden.
#13: Numerieke eenheden
Het is niet ongewoon dat een tabel numerieke waarden bevat. Onduidelijkheid over de eenheid waarin deze getallen worden uitgedrukt kan de tabel echter hinderen.
Tip: Vermeld de numerieke eenheid, hetzij in de -cellen, of in de -cellen. Voorbeeld:
Kosten in EUR - €5
is beter dan
Kosten - 5
#14: Links in data
Google tolereert het gebruik van relevante links in HTML-tabellen, en ja, het toont ze in de featured snippet.
Tip: Wees zeer voorzichtig met het opnemen van links in de tabel. Ze moeten zeer relevant zijn!
Waardevolle Snippets voor SERP: Microformats
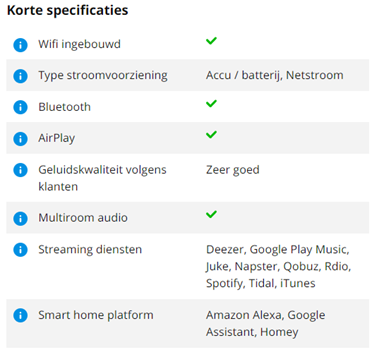
Ja, dat lees je goed. Er is nog een ander type rich snippet gevonden, en deze wordt gegenereerd door HTML-tabellen. Zoals eerder vernoemt past Coolblue deze HTML-tabellen goed toe!


We hebben gezocht op ‘coolblue sonos move’. Op pagina 1 zien we veel resultaten zoals deze. Dit type rich snippet wordt getriggered door verticale tabellen en kan helemaal tot pagina 8 of dieper van de zoekresultaten gevonden worden. Er zijn ook andere vergelijkbare microformats zoals:
- Broodkruimels;
- Beoordelingen;
- Gebeurtenissen.
Dus als je op zoek bent naar een manier om je website te laten opvallen, dan is het gebruik van HTML-tabellen een prima optie. Niet alleen kun je dan een uniek en opvallend ontwerp maken, maar je helpt je website ook om hoger in de zoekresultaten te komen.
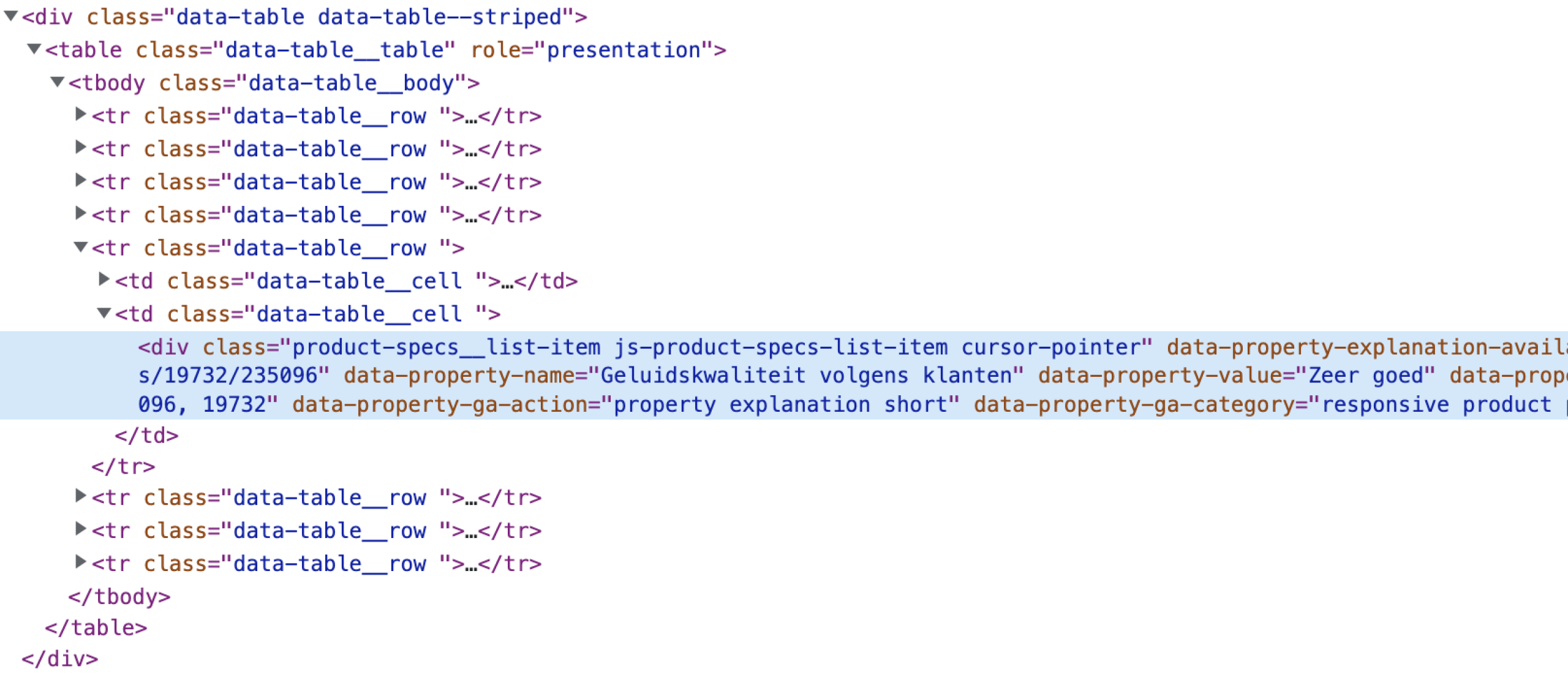
Wat deze tabellen uniek maart, is dat ze meerdere

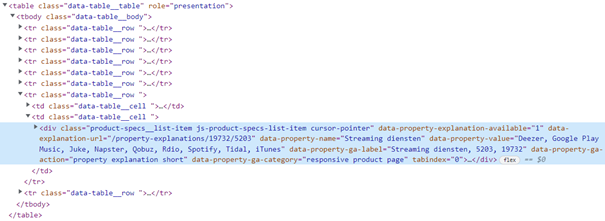
Deze product specificaties worden getrokken uit de Table Rows ( Buiten het feit dat binnen de resultaten van Google potentiële bezoekers voorzien worden van extra informatie zal de toevoeging hiervan bijdragen aan de kwaliteit van je verkeer en dus indirect ook bijdragen aan de positie verbetering van je website. Google is vandaag de dag in staat om bezoekers die via de zoekmachine op een website terecht komen te volgen. Gebruikerservaring is daarom in onze ogen de vierde pijler binnen SEO. Wanneer je bezoeker om wat voor reden dan ook je website meteen verlaat en klikt op een resultaat van een concurrent, dan is je website dus minder relevant op basis van de zoekopdracht van de bezoeker. Naar verloop van tijd kan Google besluiten om het resultaat van je concurrent boven je te plaatsen. Nogmaals: relevantie staat altijd centraal. Maar, wanneer je een relevanter SERP resultaat laat zien, zal dit hoogstwaarschijnlijk ervoor zorgen dat men de keuze al gemaakt heeft alvorens je website te bezoeken. Je zult meteen denken dat dit bezoekers kost. Maar kwaliteit komt voor kwantiteit. Want kwaliteit zal je website naar verloop van tijd terugbetalen. Het is echt zo, je kunt beter minder bezoekers hebben met een hoge betrokkenheid die een hogere kans hebben op micro en macro conversies dan dat je in het wilde westen schiet… Je sluit dus al meer ‘laag kwaliteit verkeer’ op voorhand al uit! De verrijking van je resultaat met product attributen zorgt ervoor dat je meer ruimte claimt in de SERP’s. Met andere woorden: dankzij het ‘grotere resultaat’ duw je als het ware je concurrent verder omlaag. Dit is vooral heel erg zichtbaar mobiel. Ook al is CSS een stuk gebruiksvriendelijker, Google bij een bezoek de HTML code van je website als eerste crawlen. Wij raden ten zeerste aan om belangrijke stam informatie van een pagina in HTML toe te voegen in je website. Google teert op HTML. Wanneer je veel Javascript gebruikt (en dus belangrijke informatie hier verstopt in zit) heeft Google veel langer de tijd nodig om deze informatie te bereiken. En dus duurt het langer voordat resultaten weergegeven worden.) in de HTML-broncode. Google kiest er vervolgens voor om maximaal 6 van de meest relevante tabelrijen onder de metabeschrijving weer te geven. Wat is het voordeel van HTML-tabellen (Microsets) in SERP’s?
Claim meer ruimte in de zoekresultaten (zeker op mobiel):